Untuk melihat contoh border pada blog, cerdaskom coba memberi border pada iklan google adsense di blog ini.
Cara memasang border pada blog lihat kodenya dibawah ini:
<div style="border: 3px solid rgb(0, 0, 0); padding: 4px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;">
Masukkan teks disini
</div>
Penjelasan Code HTML:
border 3px : menyatakan ketebalan garis, jadi kalau terlalu tebal dapat diganti dengan 1 atau 2px
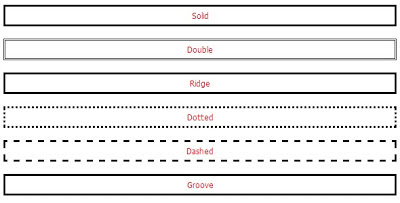
Solid : Merupakan jenis garis, ada jenis lainnya yang nanti anda bisa lihat digambar dibawah ini seperti inside, outside, double, dotted, dll
Padding 4px : Jarak antara garis border dengan teks atau gambar, ini juga dapat diubah sesuai keinginan rekan-rekan.
Background : Yah warna background
Scroll 0% artinya tanpa scroll
Nah dari semua keterangan diatas yang terpenting adalah: tulisan berwarna merah yaitu tempat meletakkan kode, tulisan atau gambar.
Selanjutnya simpan di HTML/JavaScript pada blog
Untuk Jenis-jenis border (garis tepi) bisa dilihat pada gambar berikut ini:
Tinggal anda ganti saja kata solid dengan nama-nama yang terdapat pada gambar diatas!
Teknik ini sebenarnya merupakan teknik dasar HTML, selamat mencoba!

0 komentar:
Posting Komentar
™Sebagai pengunjung yang baik berilah komentar di bawah iini untuk menambah kemajuan blog ini™
Atas komentarnya saya ucapkan Trimakasih.
TTD
Admin